Challenges
Featured Challenge:
#176 — Buffon's Needle
How do toothpicks approximate the value of pi? I'll show you by coding a simulation in p5.js!
Filter by Language
Filter by Topic
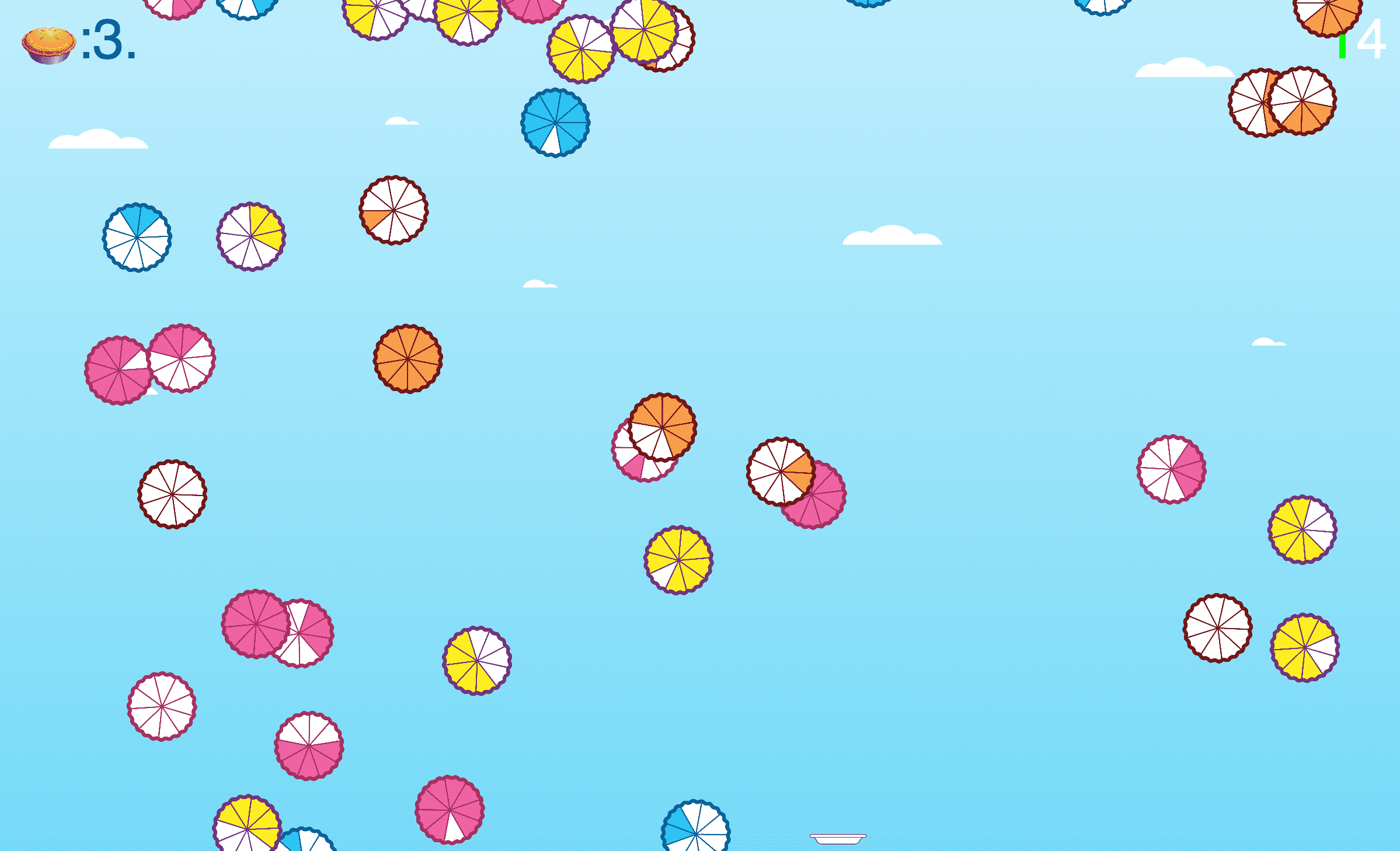
What happens when two circles collide in a p5.js canvas? In this video, I examine the math and implement idealized elastic collisions in a JavaScript physics simulation. This video supplements the Nature of Code book series in Chapter 6 which uses 3rd party physics libraries to handle collisions rather than a direct implementation.
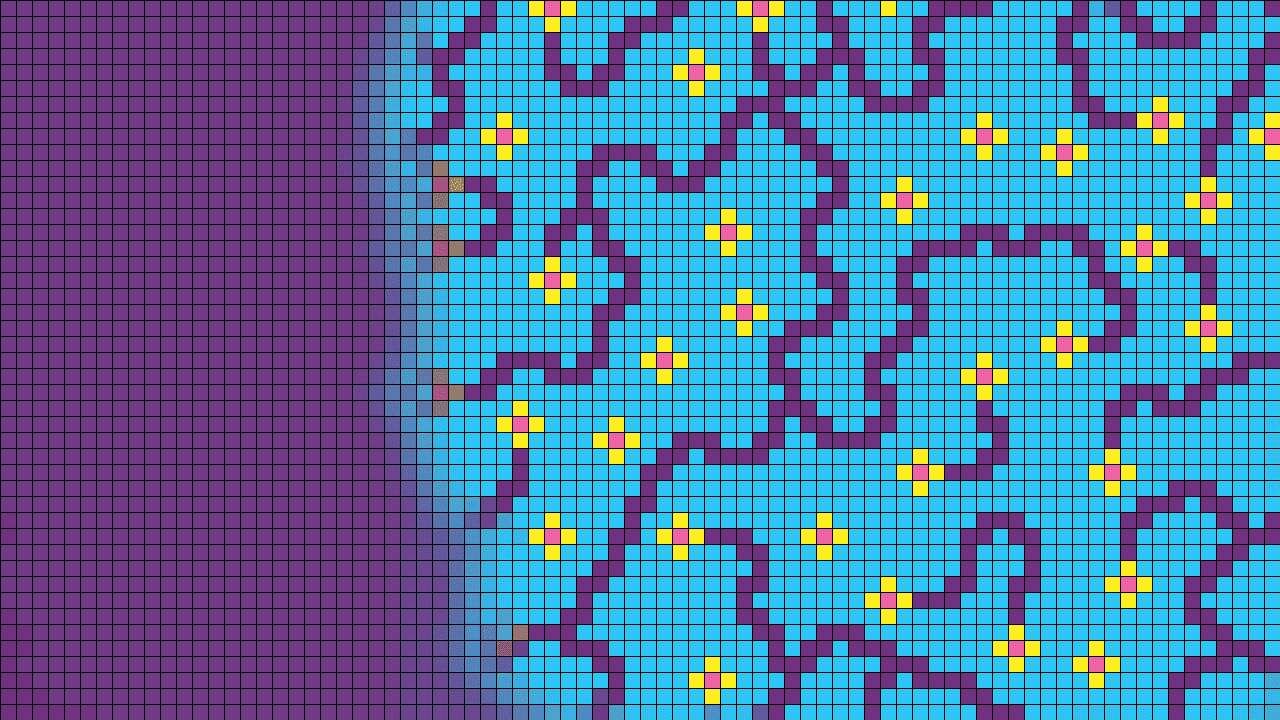
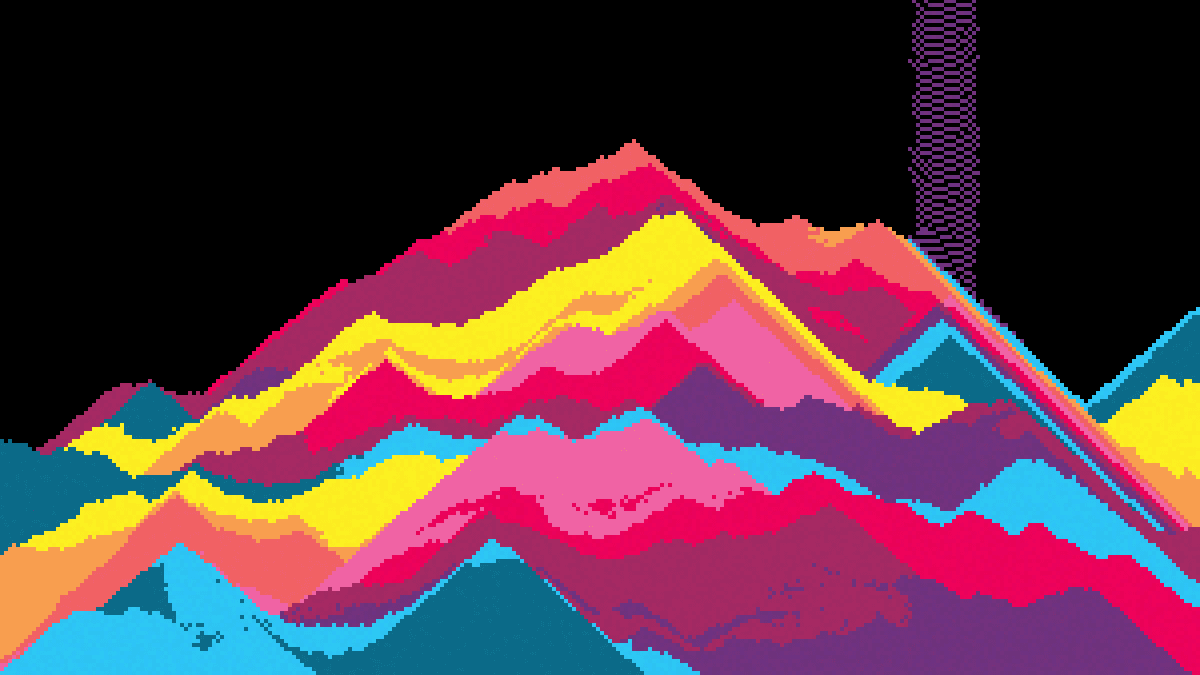
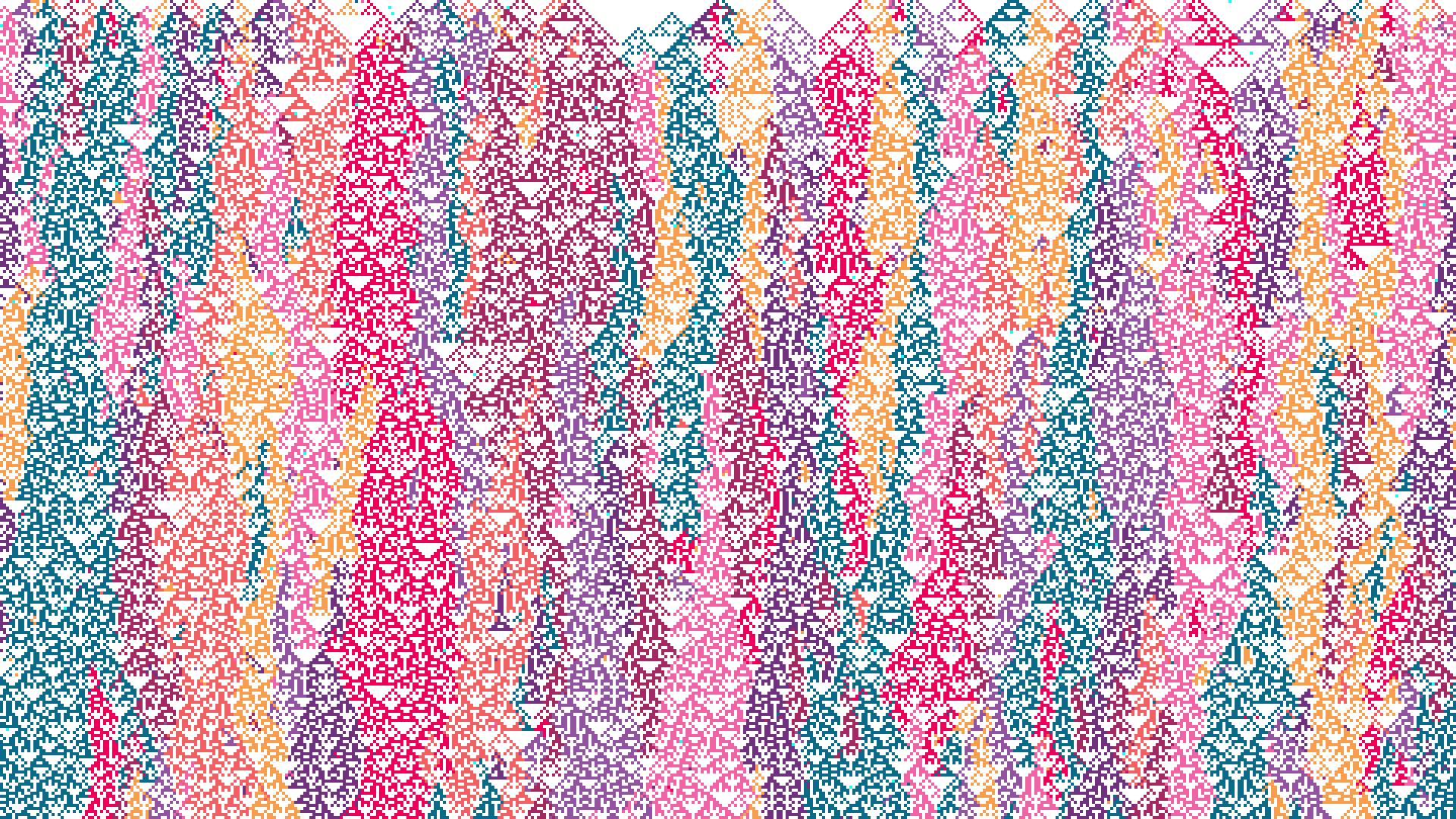
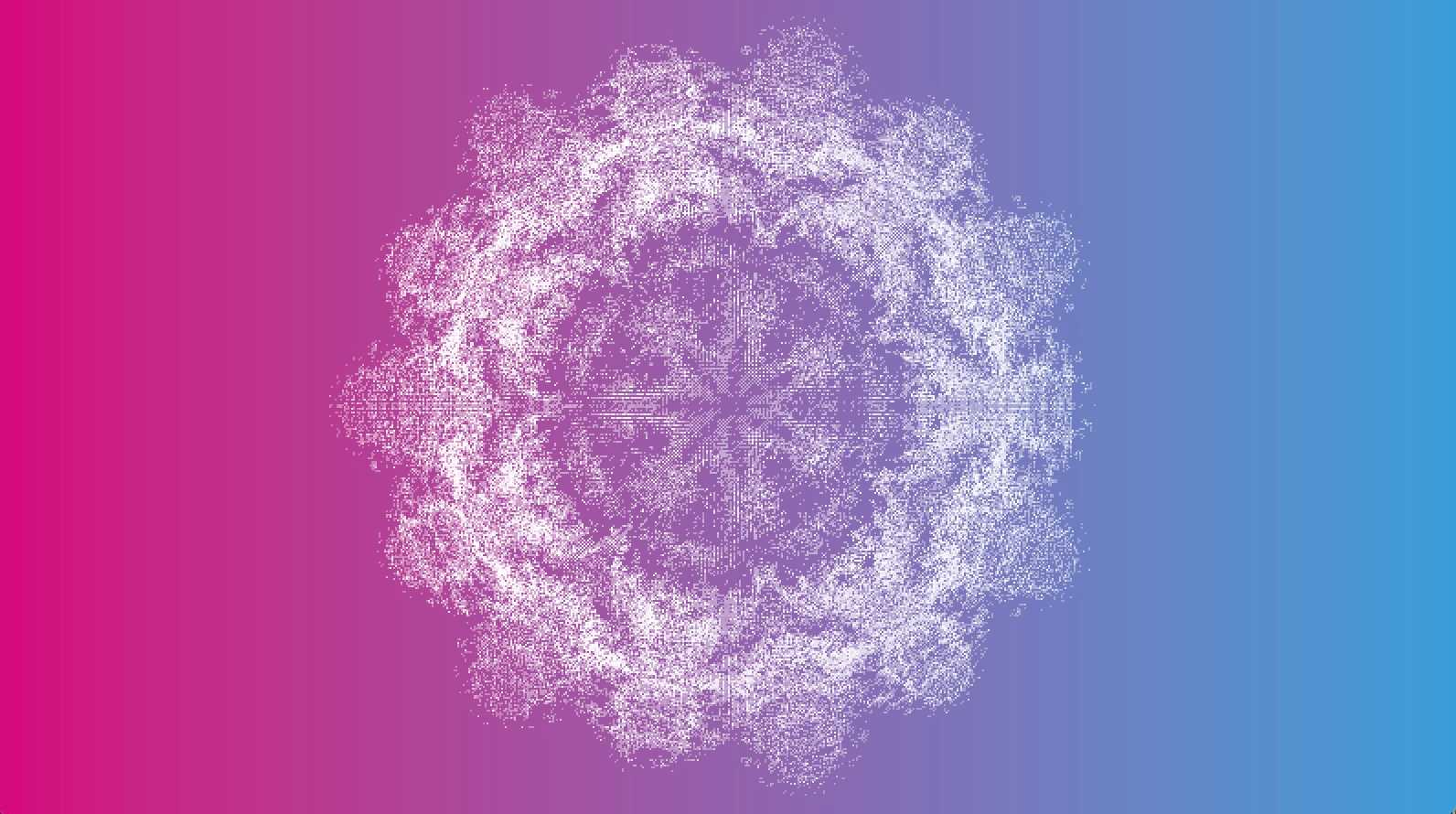
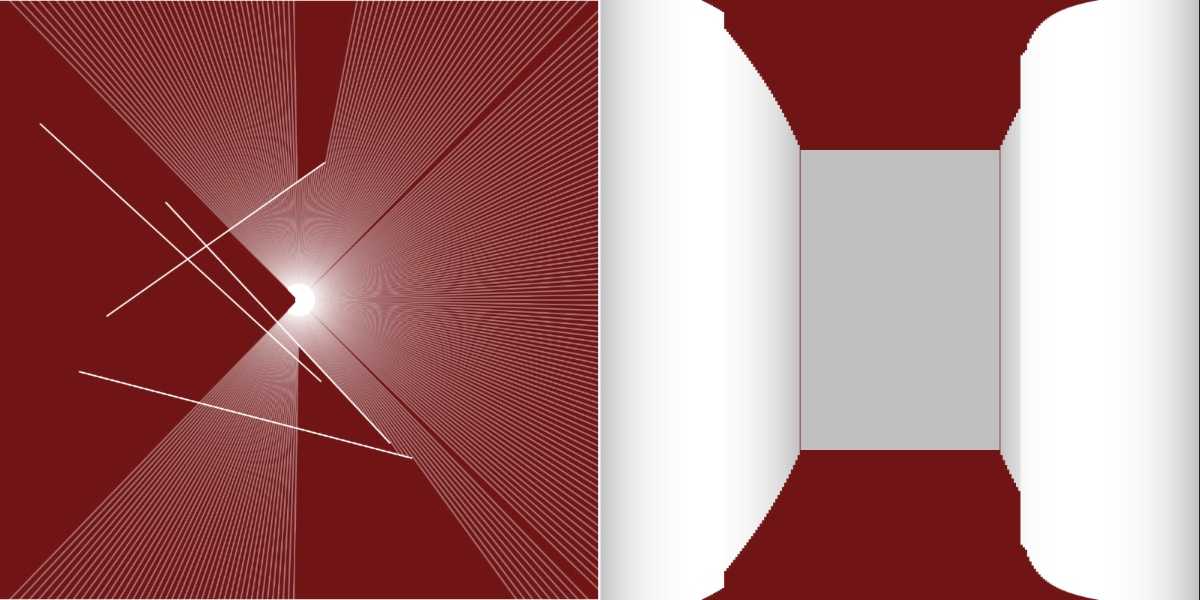
Straight out of quantum mechanics, Wave Function Collapse is an algorithm for procedural generation of images. In this video (recorded over 3 live streams) I attempt the tiled model and explore a variety of solutions to the algorithm in JavaScript with p5.js. Also, check out WFC's predecessor: Model Synthesis (more info below).