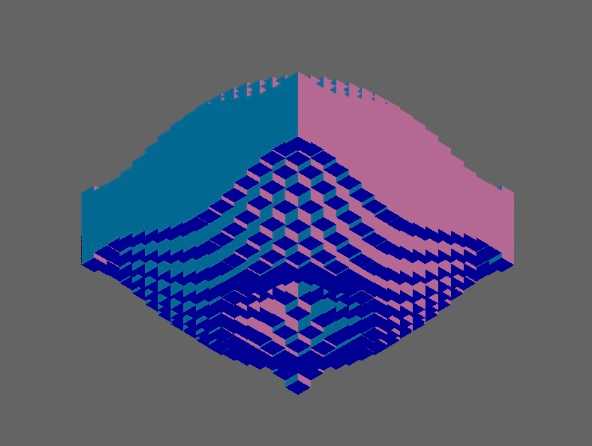
#86 — Cube Wave by Bees and Bombs
The artist BeesandBombs makes amazing algorithmic looping GIFs! Here's my attempt to recreate one of my favorite GIFs in JavaScript with p5.js and the WEBGL renderer.
Documentation and reference materials for p5.js.
Bees and Bombs tumblr account.
In this video, I demonstrate how to use the sin() function in p5.js to simulate simple harmonic motion.
Demo on how to use Movie Maker tool in Processing to make GIF loop using code from Cube Wave by Bees and Bombs challenge
Live Stream with WebGL with p5.js
- Editing
by Mathieu Blanchette
- Animations
by Jason Heglund