Challenges
Featured Challenge:
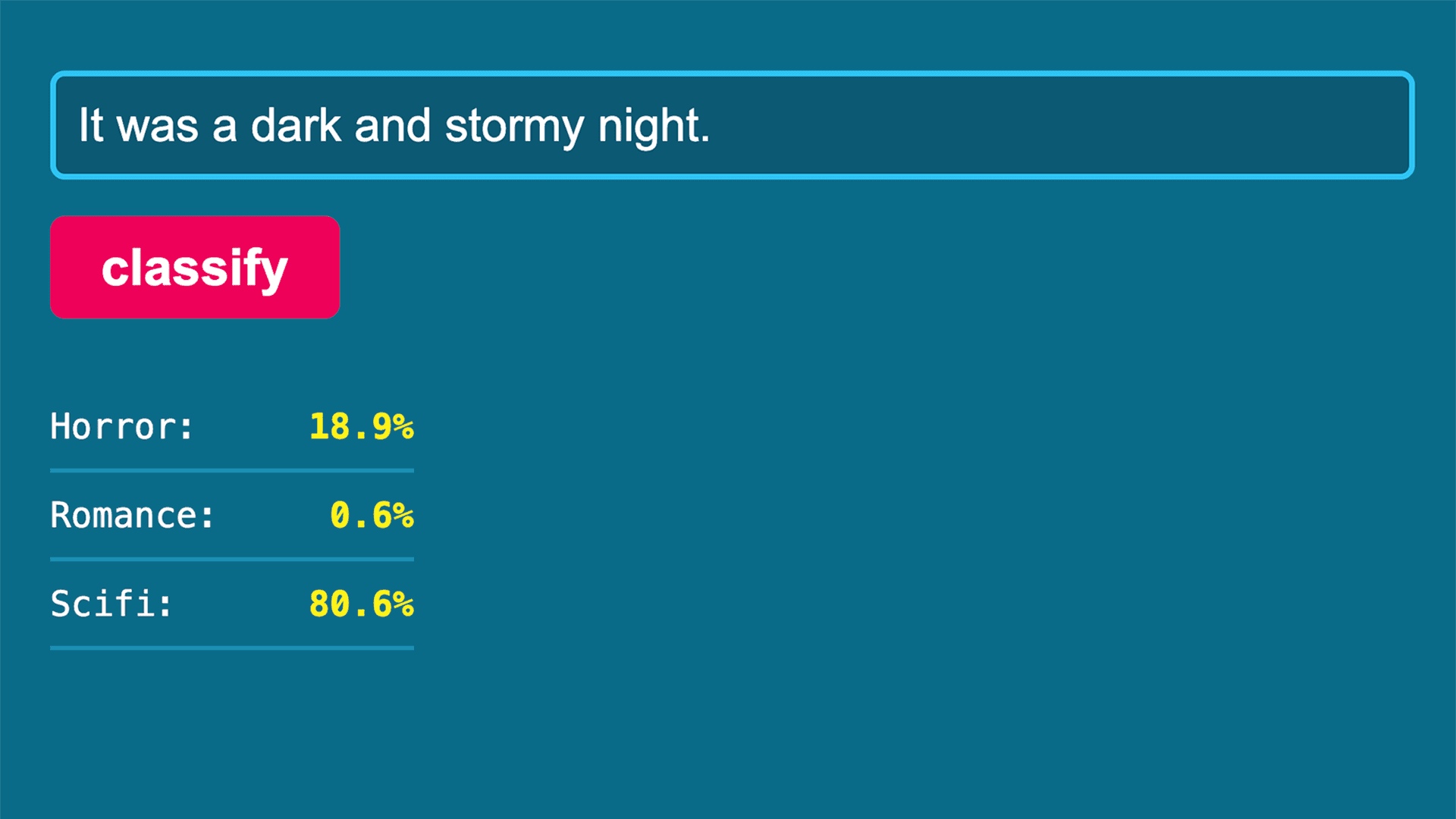
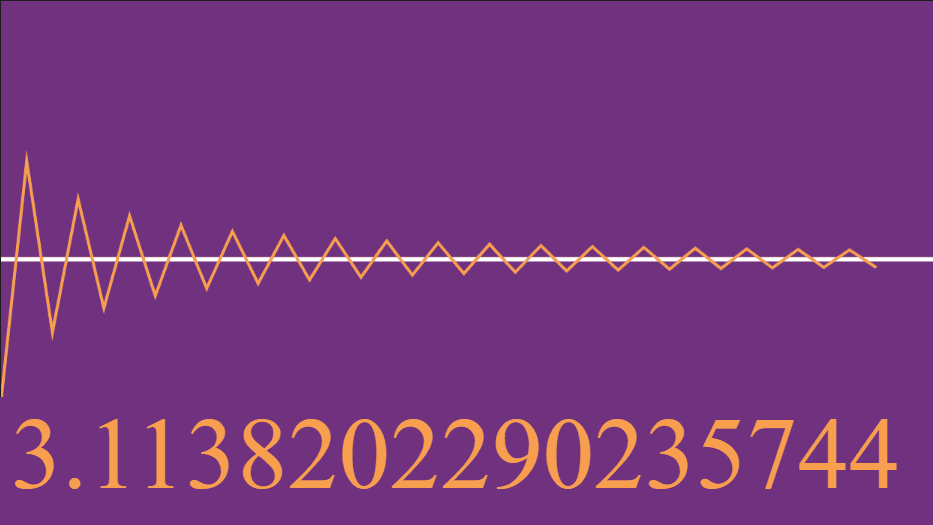
#187 — Bayesian Text Classification
In this coding challenge, I struggle my way through implementing a Naive Bayes text classifier in JavaScript using p5.js. I explain Bayes' theorem, demonstrate word frequency analysis, implement Laplacian smoothing, and build a working sentiment classifier that runs entirely in the browser.
Filter by Language
Filter by Topic
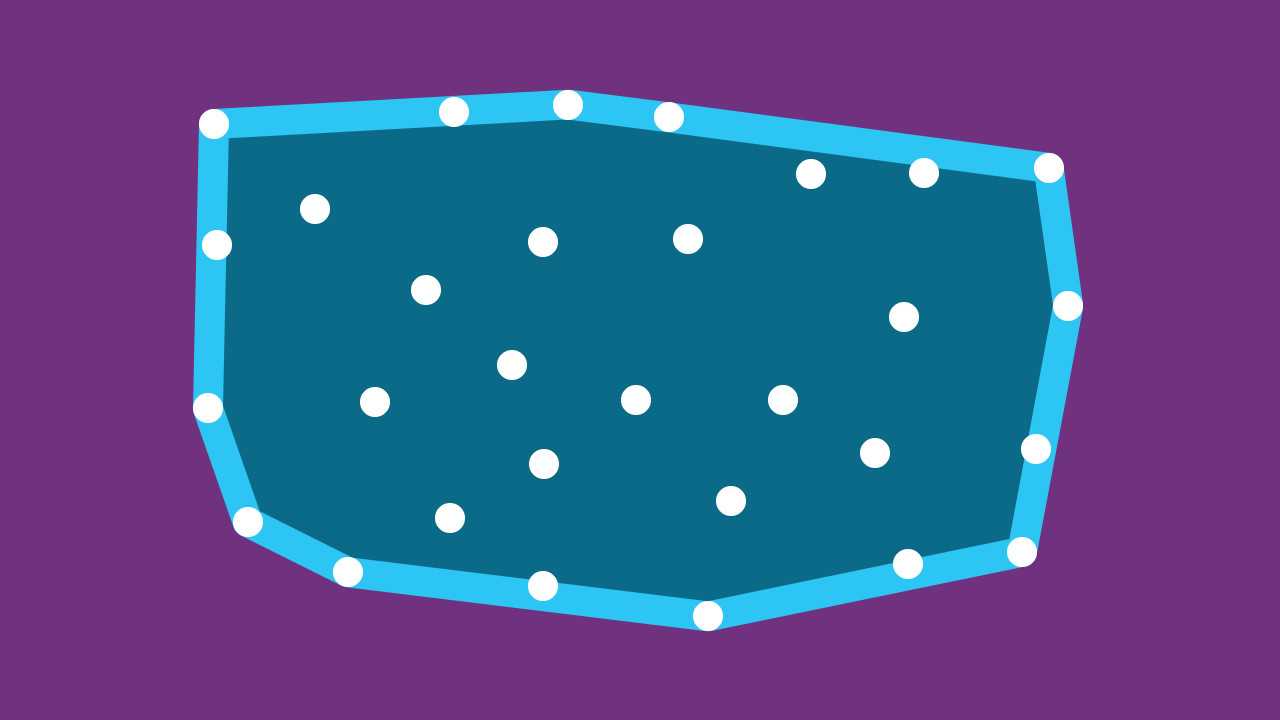
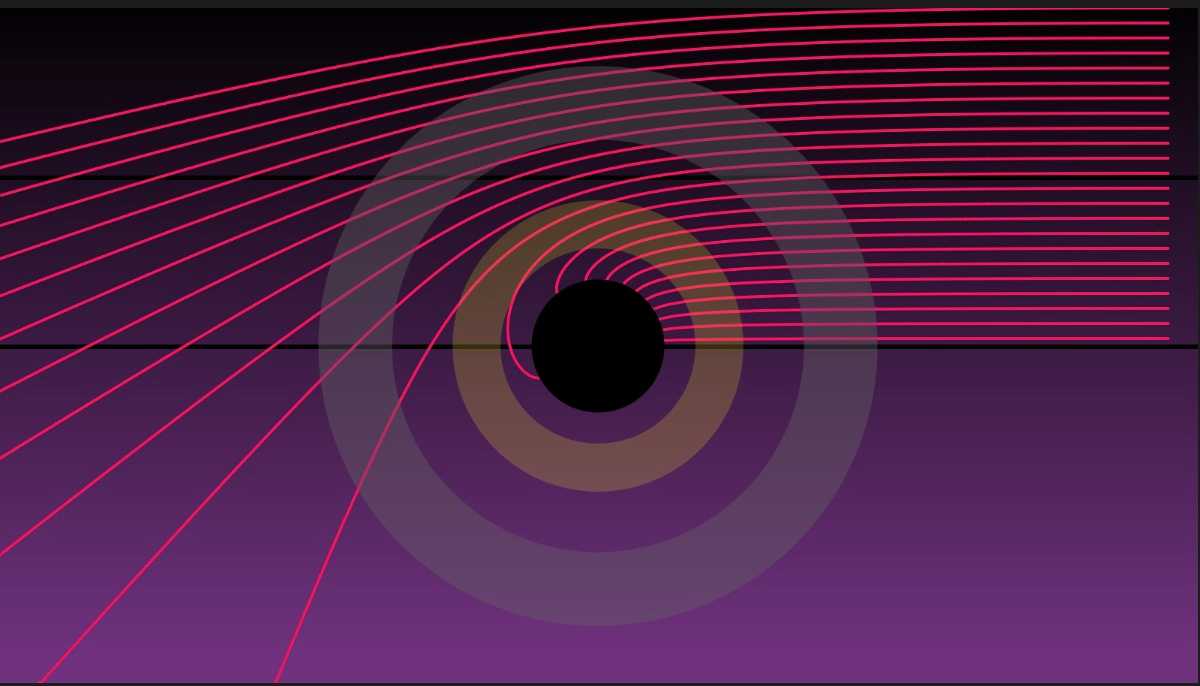
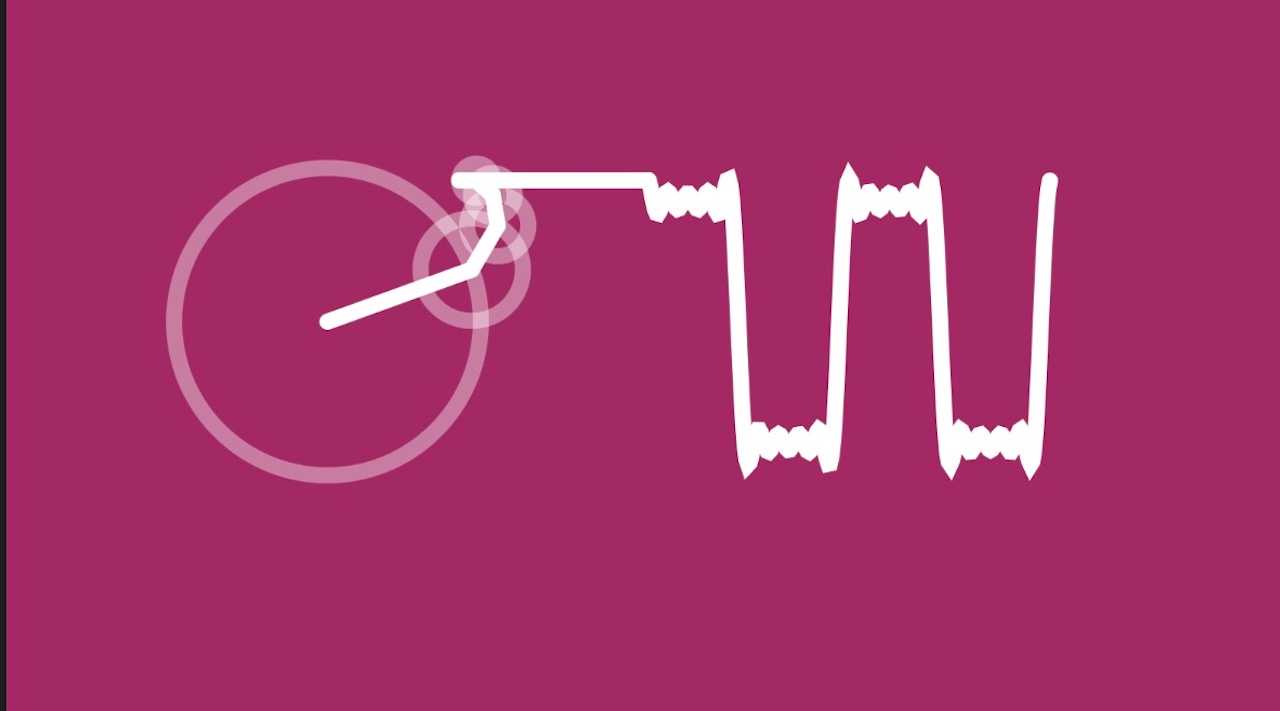
What happens when two circles collide in a p5.js canvas? In this video, I examine the math and implement idealized elastic collisions in a JavaScript physics simulation. This video supplements the Nature of Code book series in Chapter 6 which uses 3rd party physics libraries to handle collisions rather than a direct implementation.
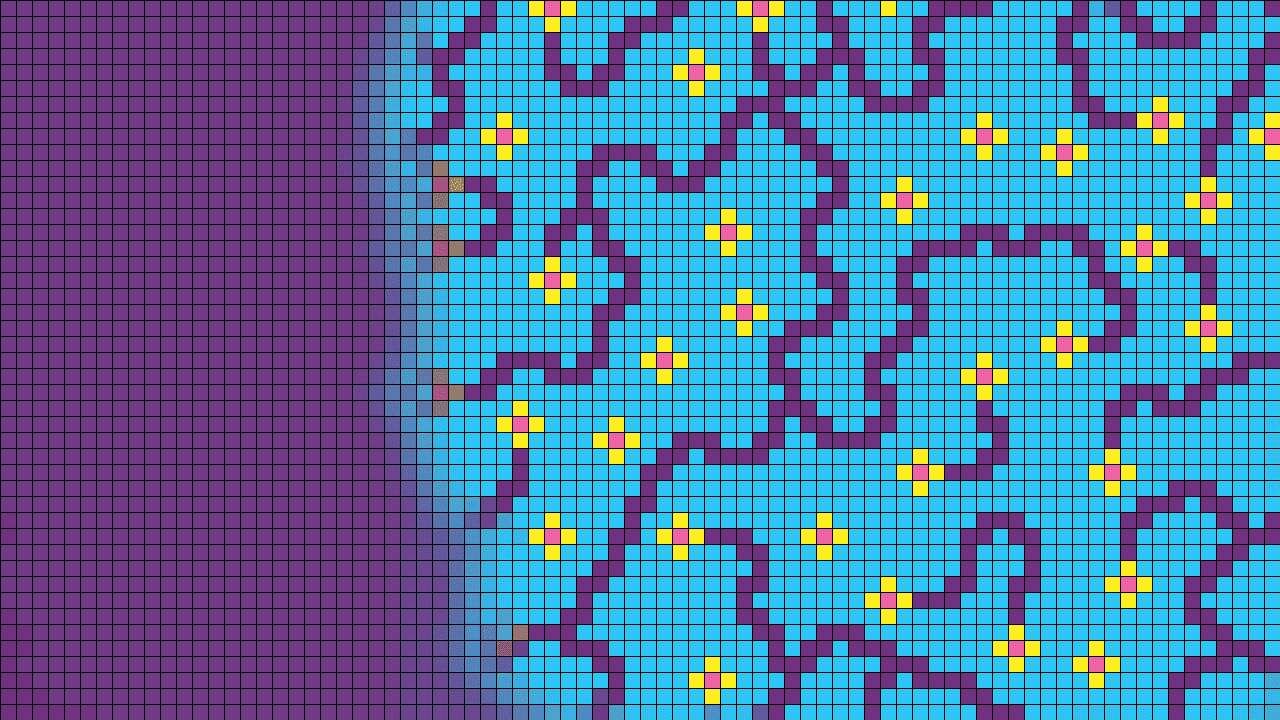
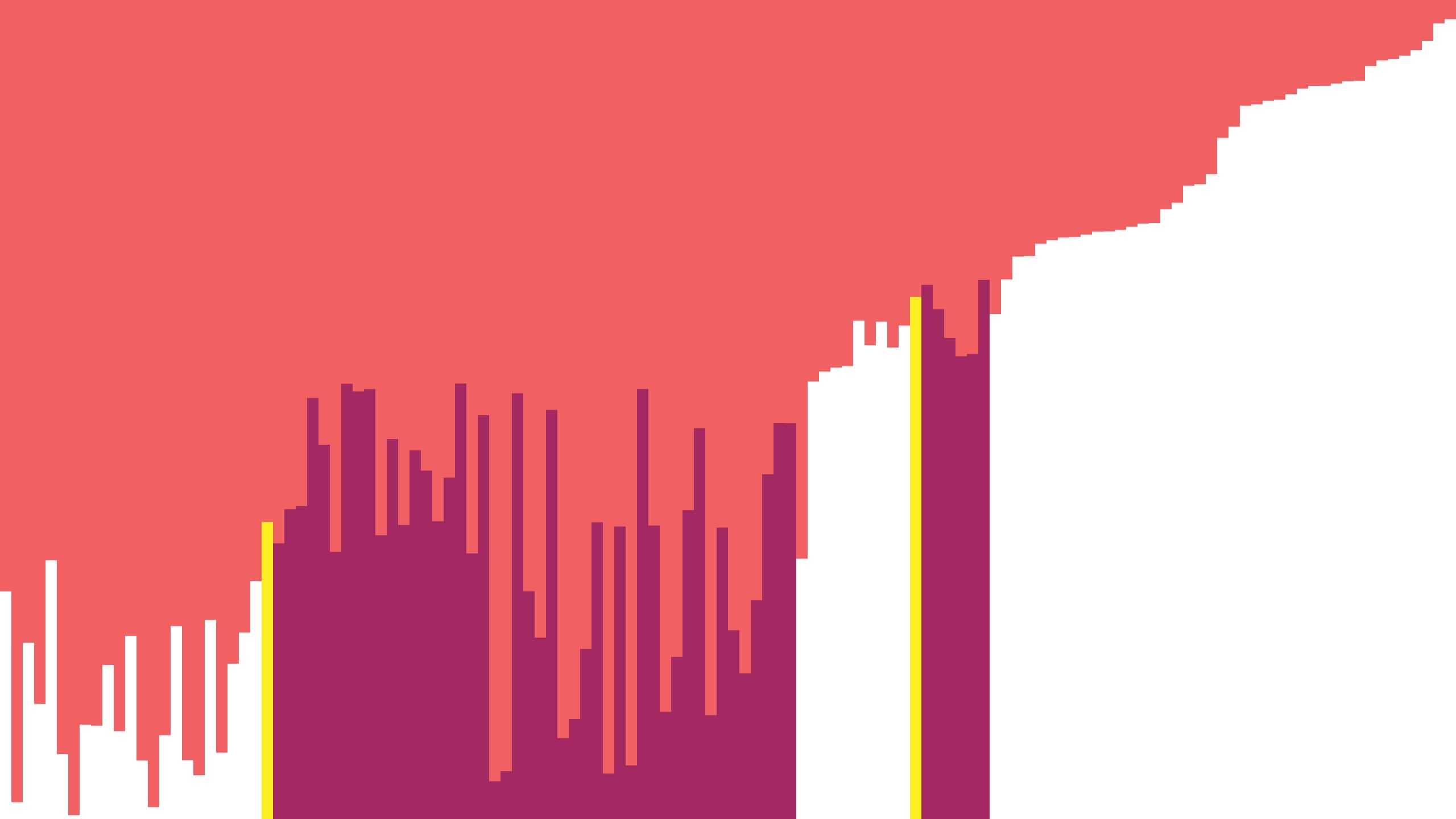
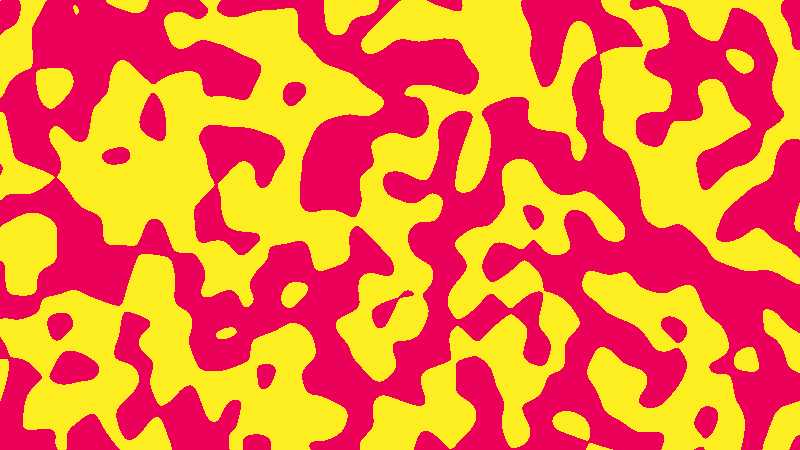
Straight out of quantum mechanics, Wave Function Collapse is an algorithm for procedural generation of images. In this video (recorded over 3 live streams) I attempt the tiled model and explore a variety of solutions to the algorithm in JavaScript with p5.js. Also, check out WFC's predecessor: Model Synthesis (more info below).