Polar Noise Loops


In this multi-part coding challenge I show how to use a noise field and polar coordinates to create a perfect GIF loop.
GIF loop where particles trace the outline of a heart.
Tutorial 'Drawing from noise, and then making animated loopy GIFs from there.'
Reference page for the Processing function `noise()`.
ffmpeg page with documentation and supporting material.
Wikipedia page with information and resources on Perlin noise.
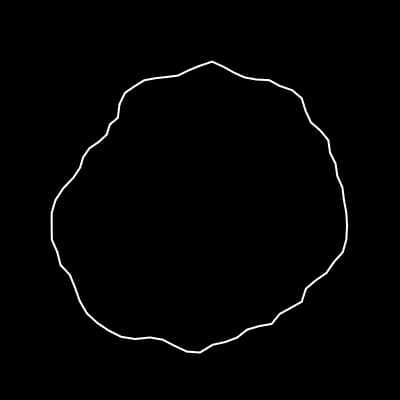
In this short Coding Challenge, I demonstrate how to turn a circle (or any shape you want) into a blob and give the edges a liquidy / blobby / wobbly look.
In this coding challenge, I implement the Discrete Fourier Transform algorithm in JavaScript and render a drawing using epicycles derived from the transform.
Using a parametric equation from Wolfram Mathworld (and polar to cartesian coordinate transformation), I draw a heart curve in Processing (Java).
In this tutorial, I demonstrate how to render a sketch into a perfect, looping GIF with Processing (Java).
A collection of videos about noise algorithms in p5.js (JavaScript) and Processing (Java).
In this live stream: Perlin Noise Loops in Processing(Java) and JavaScript Inheritance.
- Editing
by Mathieu Blanchette
- Animations
by Jason Heglund