Challenges
Featured Challenge:
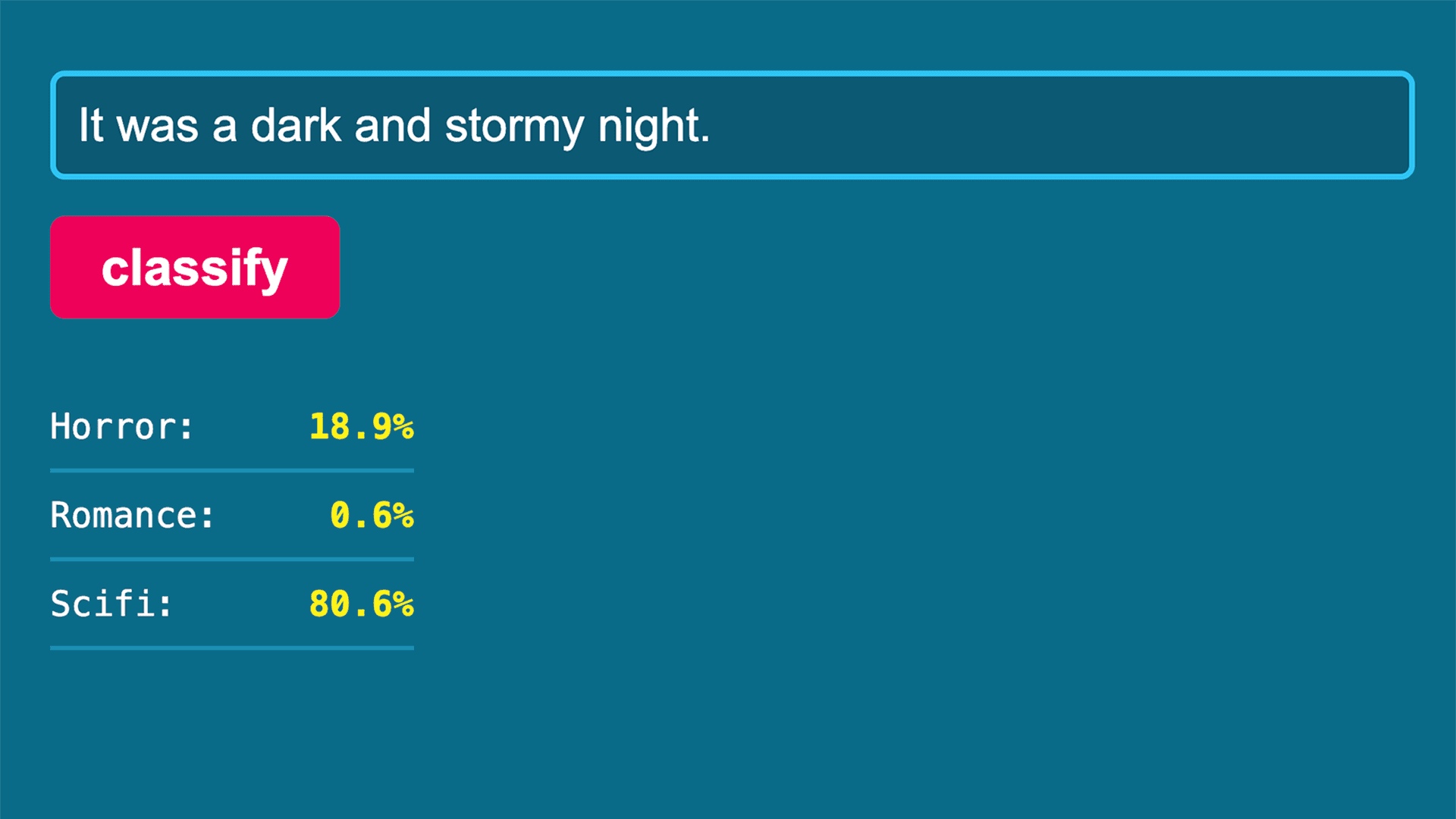
#187 — Bayesian Text Classification
In this coding challenge, I struggle my way through implementing a Naive Bayes text classifier in JavaScript using p5.js. I explain Bayes' theorem, demonstrate word frequency analysis, implement Laplacian smoothing, and build a working sentiment classifier that runs entirely in the browser.
Filter by Language
Pick a language to filter
Filter by Topic
Perlin noise